
Step 1 der Tewentyfifteen-Anpassung: Individuelle Stylesheets anlegen.
Die CSS (Cascading Style Sheets) legen fest, wie deine Website optisch gekleidet ist: Die Farben, die Schriften, die Hintergründe. Und oft stößt man im Adin-Panel an die Grenzen und möchte seiner Seite einen eigenen Stil geben. Hier zeige ich euch ein paar Möglichkeiten, wie ihr eure Seite mit eigenen Stilen erweitern könnt.

Kennt ihr das: Ihr habe eine Vision, wie ein Detail auf eurem Blog aussehen soll, aber das Adminpanel eures Themes lässt dafür keine Einstellungen zu? Hier zeige ich euch ein paar Möglichkeiten, wie ihr eure Seite mit eigenen Stilen erweitern könnt: Die CSS (Cascading Style Sheets) legen fest, wie deine Website optisch gekleidet ist: Die Farben, die Schriften, die Hintergründe. Und diese könnt ihr mit wenig Know-How überschreiben:
Theme Name: euer Stylesheetname
Theme URI: www.eureadresse.de
Description: Eine Beschreibung - diese wird im Backend bei den Themes angezeigt
Author: Euer Name
Template: twentyfifteen
*/
@import url('../twentyfifteen/style.css');
/****Beginn der neuen CSS Angaben****/
Die roten Texte ersetzt ihr mit euren eigenen Angaben. Wichtig ist der Pfad zu eurem Mutter-Theme in der Zeile @import. Geht per FTP in den Ordner wp-content/themes, legt einen neuen Ordner an und ladet hier die CSS Datei hoch. Anschließend könnt ihr in der WordPress Administration unter >>Design >> Themes euer Childtheme aktivieren. Ab jetzt könnt ihr in der neuen CSS-Datei deine Theme-CSS überschreiben.
Damit habt ihr die Basis gelegt, um eurer Worpress-Installation ein eigenes Look and Feel zu geben. Auf der Ideenlounge gibt es regelmäßig Tipps und Tricks, die ihr auch in euren Blog einbauen könnt.
FĂĽgt dazu folgenden Code in die style.css eures neuen Childthemes:
.entry-content ol {
   list-style-type: none;
   list-style-type: decimal !ie; /*IE 7- hack*/   Â
   margin: 0;
   margin-left: 3em;
   padding: 0;   Â
   counter-reset: li-counter;
}
.entry-content ol > li{
   position: relative;
   margin-bottom: 40px;
   padding-left: 0.9em;
   min-height: 3em;
   border-left: 5px solid #000000;
   clear:both;
}
.entry-content ol > li:before {
   position: absolute;
   top: 0;
   left: -1em;
   width: 0.8em;   Â
   font-size: 3em;
   line-height: 1;
   font-weight: bold;
   text-align: right;
   color: #000000;  Â
   content: counter(li-counter);
   counter-increment: li-counter;
  Â
}
(Quelle:Â codeitdown.com/ordered-list-css-styles)
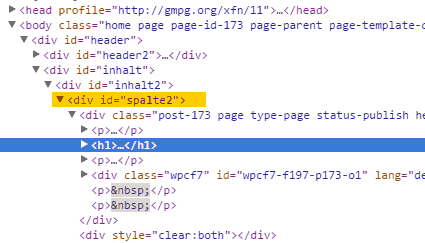
Dieser Code hier ist fĂĽr das Twenty Fifteen Theme erstellt. Bei eurem eigenen Theme klickt mit der rechten Maustaste auf die Ăśberschrift eures Beitrages und wählt „Element untersuchen“. Dann öffnet sich ein Fenster mit dem Quellcode eurer Seite, in dem auch das gewählte Element – in unserem Fall die Ăśberschrift <h1> markiert ist. Dort schaut ihr nach, welche Ebene (<div>-Container) darĂĽber liegt und welche ID oder welche Klasse diese hat. Klassen werden in CSS mit einem Punkt und IDs mit einer Raute angegeben.

Ein Beispiel aus einem anderen Projekt: Hier würde ich .entry-content mit #spalte2 ersetzen. Das bedeutet, dass dann alle ungeordneten Listen innerhalb der Spalte 2 mit diesem Stil angezeigt werden. Die Ebene darunter habe ich bewusst nicht gewählt, weil ich mit #spalte2 eine eindeutige ID anspreche, die auch nur einmal im Template vorkommt.
Testet das einfach mal aus. Wichtig, wenn ihr Ă„nderungen an den CSS macht: ĂśberprĂĽft danach die verschiedenen Seitentypen (Seite, Beitrag, Archive, etc..) und vergesst nicht, fleiĂźig F5 zum neu Laden der Seite zu drĂĽcken :-). Wenn Ihr ein Cache-Plugin zur Beschleunigung eurer Seite verwendet, leert dort den Cache um die CSS-Ă„nderungen zu sehen.
Es gibt im Netz viele CSS Beispiele zum kopieren. Die Styles dieser schicken Liste hier habe ich beispielsweise von codeitdown.com/ordered-list-css-styles. Habt keine Scheu vor dem Quellcode. Mit ein bisschen Einarbeitung könnt ihr die CSS schnell auslesen und bearbeiten.
In meinem nächsten Betrag werde ich mich mit verschiedenen Stilen fĂĽr den Editor beschäftigen (Schriften, Kästen, Trennlinien, etc..) Trag einfach eure Mail links unter „Abonnieren“ ein und Ihr erhaltet alle Tipps bequem per Mail.
Hi – ich habe mich bisher noch nie an Child-Themes gewagt oder ĂĽberhaupt etwas an einem Theme zu ändern. Aber es scheint tatsächlich gar nicht so schwer zu sein. Danke fĂĽr den Artikel – ich werde dann mal den Child-Theme-Test in Angriff nehmen. Habe deinen Blog gleich mal abonniert.
Hi, ja, es ist eigentlich so einfach, dass es schon kaum zu glauben ist. Ich wĂĽnsche viel SpaĂź beim Testen.
Hi Mirjam,
finde es toll, wie Du das machst.
Da muss ich noch ein Weilchen ĂĽben..
Eine Frage zu den Kommentaren:
Ich habe diese bei Einstellungen etc. de-aktiviert.
In einem „kostenlosen Theme“.
Auf der „Startseite“ bzw. a.d. Blog bekomme ich sie nicht weg.
Auf Unterseiten ist die Komentarfunktion weg.
Lässt sich das einstellen?
Danke fĂĽr Tipps!
Hallo, vielen Dank 🙂 das freut mich.
Zu den Kommentaren: wenn diese in der Administration unter Einstellungen –> Diskussion deaktiviert wurden, bezieht sich das nur auf die Grundeinstellung fĂĽr neue Posts – alte behalten nach wie vor die Kommentareinstellung bei. Diese musst du nachträglich nochmal fĂĽr jeden einzelnen Post deaktivieren.
Wenn du jedoch die Kommentare grundsätzlich entfernen möchtest, kannst du im Theme in allen .php-Dateien die Zeile entfernen, sofern diese vorhanden ist. Diese Zeile gibt es beispielsweise oft in der single.php und page.php. Bei einem Theme, dass nicht von dir geschrieben ist würde ich vorher empfehlen wie oben beschrieben ein Childtheme anzulegen, damit bei Updates nicht deine Änderungen überschrieben werden.
Alternativ gibt es auch ein Plugin Disable Comments – das gibt dir die Möglichkeit, die Kommentare komplett abzuschalten.
Ich hoffe, das hilft etwas weiter.
Viele GrĂĽĂźe
Mirjam
Danke Mirjam!
Ich hab mir das Plugin runtergeladen und installiert.
Super Tip, das werde ich gleich mal ausprobieren :).
Unter Einstellungen steht:
„Das Deaktivieren von Kommentaren deaktiviert auch Trackbacks und Pingbacks“. Wie wirkt sich das a.d Seite aus?
Die Kommentar-Funktion ist a.d. Startseite jetzt auch weg! Top!! Es funktioniert!
In den php. Dateien rum zu wursteln oder gar ein „Child-Theme“ neu anzulegen, erscheint mir derzeit doch noch zu schwierig..
Hallo, Trackbacks und Pingbacks können für ein Linkbuilding ganz interessant sein. Allerdings kommt es hier oft zum sogenannten Trackback bzw. Pingback Spam. Hier gibt es einen tollen Artikel zu den Vor- und Nachteilen: http://www.elegantthemes.com/blog/resources/wordpress-trackbacks-and-pingbacks
Es gibt auch noch andere Plugins, die hier differenzieren: z.B. disable-comments-enable-comments.
Allerdings kann ich empfehlen mal die Variante mit dem Child Theme zu probieren – es ist halb so schwer, wie es auf den ersten Blick aussieht. Hier noch ein weiterer Link zu einer sehr guten Anleitung: http://www.work-paper.de/wordpress-child-theme-erstellen/. Eigentlich braucht man nur die Style.css in einem neuen Theme Ordner – und danach kann man in aller Ruhe eine Theme Datei nach der anderen auseinandernehmen.
Probiere es einfach mal aus 🙂
Viele GrĂĽĂźe
Mirjam