Grafische HintergrĂĽnde ohne Grafik – pure CSS! Kleines Patternify-Tutorial
Ja, das geht tatsächlich. Grafische Pattern als endloser Hintergrund ohne Grafik nur per CSS. Dazu gibt es ein tolles kostenloses Online-Tool, dass ich heute vorstellen möchte: Auf www.patternify.com gibt es einen Onlinegenerator mit dem ihr Pixel für Pixel eine eigene Grafik für eure Hintergründe erstellen könnt. Hier findet ihr zum einen ein kleines Tutorial zum Bedienen des Patternify-Generators sowie einige Beispielse direkt zum Copy&Paste für eure CSS.
Patternify-Tutorial
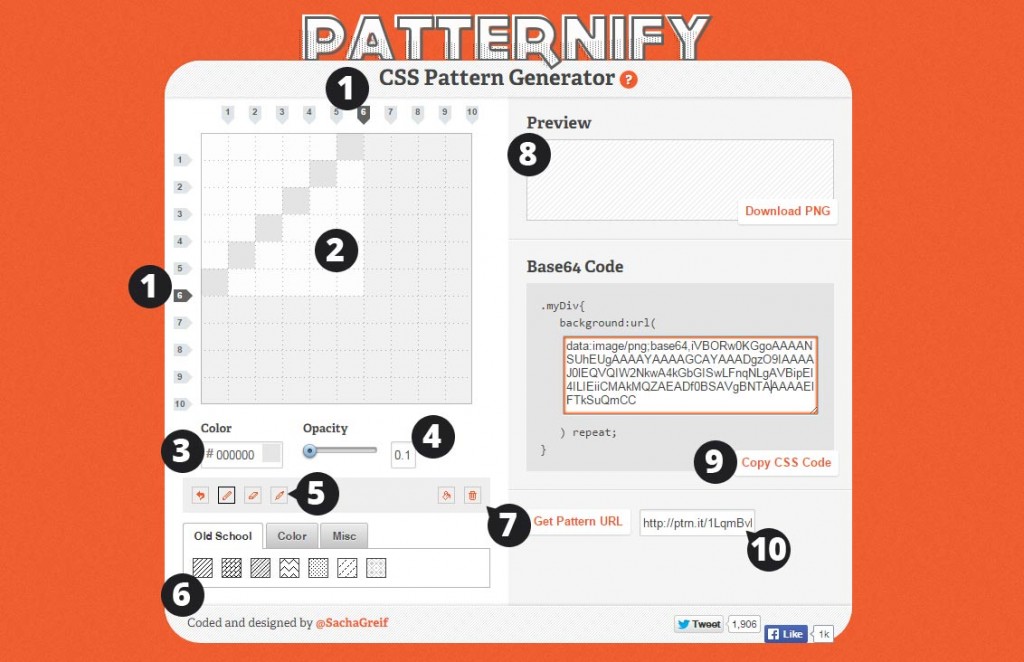
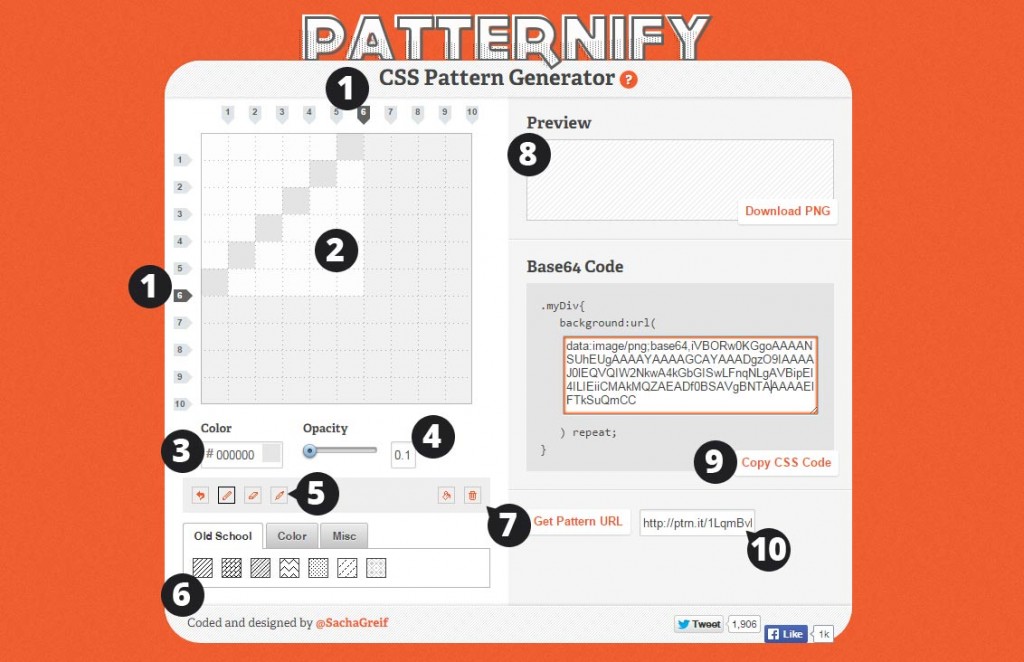
Klickt direkt auf www.patternify.com – an sich ist der Editor relativ selbsterklärend. Hier ein Screenshot mit einer kleinen Legende dazu: 
- Größe der Grafik festlegen Die maximale Größe sind 10 Pixel – das ist zugegebenermaĂźen nicht viel, aber man kann dennoch eine Menge damit anstellen.
- Die Fläche an sich – einfach klicken und malen Jedes Feld entspricht einem Pixel. Achtung: sobald ihr mit dem Cursor auf ein bemaltes Feld klickt, wirkt das wie ein Radierer.
- Farbwähler Ihr könnte auch den Farbwert direkt in das Feld schreiben.
- Deckkraft Oft verwende ich eine Deckkraft von nur 0,1 – das ergibt dann wunderbar halbtransparente Muster, die ich ĂĽber eine beliebige Farbfläche einsetzen kann.
- Werkzeugleiste 4 Werkzeuge: Undo, Stift, Radierer und Farbwähler. Die Undo-Taste geht recht weit zurĂĽck – ich habe noch nicht mitgezählt, wieviele Schritte 🙂
- Beispielmuster Zugegeben – das sind nicht viele – aber fĂĽr den Einstieg hilft es, mal ein fertiges Muter zu nehmen und damit zu arbeiten
- Mülleimer Eine von mir sehr oft genutzte Funktion: der Klick auf den Mülleimer löscht die komplette Fläche
- Preview Die Vorschau als Fläche – Live und in Echtzeit
- Der CSS Code zum Copy&Paste Das Kopieren ist am Anfang etwas gewähnungesbedĂĽrftig, weil der Rahmen und der Wert nicht gleichzeitig kopiert werden können – aber wenn man öfters das Pattern ändern möchte ist das gar nicht mal so unpraktisch.
- Get Pattern URL Extrem praktisch – per Klick generiert Patternify einen Link, ĂĽber den ihr jederzeit direkt zu eurer Pattern-Kreation im Patternify-Editor zurĂĽckkehren könnt um diese zu ändern. Diese Permalinks habe ich auch zu jedem Beispiel mit angefĂĽgt. Achtung: diese LInks werden per Klick auf den Button generiert und nicht wie die Vorschau in Echtzeit mitgeändert.
Wir fangen hier mal mit halbtransparenten HintergrĂĽnden an – diese lassen sich perfekt ĂĽber farbige Boxen legen. Jeden Hintergrund habe ich ĂĽber verschiedene farbige Flächen gelegt. Unter der Vorschau seht ihr jeweils die CSS-Angabe sowie den direkten Link zu Patternify mit diesem Muster.
Pattern mit dĂĽnner diagonaler Linie, halbtransparent dunkel
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAAJ0lEQVQIW2NkwA4kGbGISwLFnqNLgAVBipEl4ILIEiiCMAkMQZAEADf0BSAVgBNTAAAAAElFTkSuQmCC);
Link zu Patternify: http://ptrn.it/1LqmBvN
Pattern mit breiter diagonaler Linie, halbtransparent weiĂź
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAARUlEQVQYV2NkwAL+//8viS7MiC6AVREj43MUhbgUgQyDK8SnCK6QkCKwQmIUYVXICHQ4Ng+imIhLEYqJ+BTBFRJSBFIIAHkYM3lVDbsDAAAAAElFTkSuQmCC);
Link zu Patternify: http://ptrn.it/1GZTqju
Da weiĂź auf weiĂźem Hintergrund nicht sichtbar ist, seht ihr im Patternify Generator hier nur weiĂźe Felder….)
Klicke hier und werde Mitglied im Style-Club der Ideenlounge und du bekommst alle Grafiken, Codeschnipsel und das Ideenlounge-Style-Plugin zum Download. Alles komplett for free!
Ab dem 01.07.2015 exklusiv fĂĽr alle Style-Club-Mitglieder: 25 schicke grafische HintergrĂĽnde ohne Grafik mit CSS-Code zum Copy&Paste!
Die Anmeldung ist unverbindlich und kostenlos und kann jederzeit wiederrufen werden.
Mit diesem Generator könnt ihr schnell flache einfarbige Flächen in edle HintergrĂĽnde verwandeln. Noch ein kleiner Tipp zum Schluss: Auch wenn dies eine Lösung ohne JPG, Gif oder PNG ist – dieses Element wird identisch zu einem realen Bild verwendet. Ihr könnt als nicht diesen Hintergrund innerhalb einer Ebene ĂĽber ein anderes Hintergrundbild legen, sondern mĂĽsst in diesem Fall zwei Div-Container ineinander verschachteln.
Ciao,
Mirjam
FĂĽr alle, die doch einen Hintergrund mit einer größeren Fläche suchen…. Hier eine Auswahl direkt von Shutterstock:
[shutterstock images=12 showkeywords=1 tooltips=1 logo=1 keywords=“seamless Background“ Â paging=1 header=1 order=random ]
Tags: CSS, Grafik, HintergrĂĽnde, Tutorial
Die Ideenlounge macht Pause, daher sind aktuell keine neuen KOmmentare möglich. Folgt mir auf Facebook, dann erfahrt ihr, wann es weiter geht.
Das könnte dich auch interessieren:
[shariff backend="on"]